- '웹 요소에 접근한다': JS에서 웹 문서에 있는 이미지나 텍스트, 표 등 특정 요소를 찾아가는 것을 의미
- 웹 요소에 접근할 때 자주 사용하는 CSS 선택자
| 선택자 | 기능 | 사용 예 |
| 타입 선택자 | 특정 태그를 사용한 모든 요소 | p { ... } |
| class 선택자 | 클래스명을 사용하는 특정 부분 | .accent { ... } |
| id 선택자 | id명을 사용하는 특정 부분 | #container { ... } |
| 하위 선택자 | A 요소의 하위에 있는 모든 B 요소 | from input { ... } |
| 자식 선택자 | A 요소의 하위에 있는 요소 중 자식 레벨의 B 요소 | ul > li { ... } |
- 메서드 method: 객체에 포함된 함수
- 선택자를 사용해 웹 요소에 접근할 때는 querySelector() 함수나 querySelectorAll() 함수 사용
- querySelector() 함수: 지정한 선택자를 사용한 요소 중에서 첫 번째 요소에 접근
document.querySelector(선택자)- querySelectorAll() 함수: 여러 개의 요소를 가져올 때 사용
document.querySelectorAll(선택자)- querySeletorAll() 함수에서 클래스 선택자를 사용하면 같은 클래스 이름을 사용하는 요소를 모두 가져와서
노드리스트 형태로 저장 (노드리스트: 여러 개의 노드를 한꺼번에 저장한 것. 배열과 비슷함)
- 노드 리스트에 저장된 요소들은 배열에서처럼 인덱스를 사용해서 접근할 수 있음
- 자바스크립트를 이용하면 웹 요소에 접근한 후 내용을 가져오거나 수정할 수 있음.
- 이때 자바스크립트 객체의 innerText 프로퍼티, innerHTML 프로퍼티, textContent 프로퍼티를 사용.
- 웹 요소의 내용 가져오기
- 3가지 프로퍼티 사용
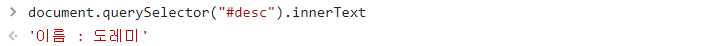
① 웹 요소.innerText : 화면에서 감춘 요소의 내용은 가져오지 않고 웹 브라우저 창에 보이는 내용만 가져옴
- display:none을 사용해 감춘 요소의 내용은 가져오지 않음.
- 소스에 공백이 여러 개 입력되어 있어도 웹 브라우저 창에 보이는 것처럼 공백 1칸만 가져옴

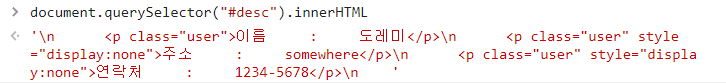
② 웹 요소.innerHTML
- 요소 안에 있는 태그와 내용을 함께 가져옴
- 웹 브라우저 창에 어떻게 보이는지와는 상관없이 소스에 있는 그대로 가져옴

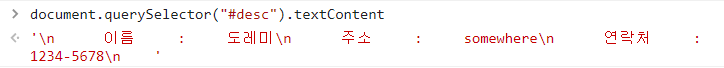
③ 웹 요소.textContent : 요소의 내용을 가져오되, 웹 브라우저 창에 보이는 대로가 아니라 소스에 있는 대로 가져옴

- 웹 요소의 내용을 가져올 경우: innerText나 textContent 프로퍼티 사용
- 웹 브라우저 창에 표시되지 않은 내용까지 모두 가져오려는 경우: textContent 프로퍼티 사용
- 요소 안에 있는 태그까지 함께 가져오려는 경우: innerHTML 프로퍼티 사용
- 웹 요소의 내용 수정하기
- 웹 요소의 내용을 가져올 때와 동일하게 innerText, innerHTML, textContent 프로퍼티를 사용
- 텍스트 내용을 바꿀 때 → innerText, textContent 사용
- HTML 태그가 포함된 내용을 바꿀 때 → innerHTML 사용
웹 요소.innerText = 내용
웹 요소.innerHTML = 내용
웹 요소.textContent = 내용
이미지 요소.src = 이미지 파일
'Study > JavaScript' 카테고리의 다른 글
| [JS] Ch 1. Node.js (0) | 2023.08.03 |
|---|---|
| [JS] 06 이벤트와 이벤트 처리기 (2) | 2023.01.26 |
| [JS] 05-1 DOM과 DOM 트리 (0) | 2023.01.18 |
| [JS] 04-4 전개 구문 ~ 04-5 타이머 함수 (0) | 2023.01.18 |
| [모던 자바스크립트] 04-3 함수 표현식 (0) | 2023.01.17 |
